Hôm nay, mình xin hướng dẫ các bạn làm 1 menu xổ xuống đơn giản cho blogspot.
Menu này không cần đỏi hỏi CSS tùy biến gì nhiều, chỉ cần coppy code dán vào Widget là được.
Thường thì các template bây giờ đều có sẵn menu rồi, nhưng những bạn nào thích bổ xung thêm menu để sắp xếp các bài viết, các trang của mình thêm sinh động hơn thì có thể xài Menu đơn giản này!
Các bước thực hiện:
Các bước thực hiện:
Bước 1: Đăng nhập vào Blog - Bố Cục - Tạo một tiện ích HTML/Javascript tại nơi mà bạn muốn hiện.
Bước 2: Dán đoạn code sau vào:
Bước 3: Các bạn chỉnh sửa link, màu theo ý thích của các bạn. Nếu các bạn đã là Blogger thì bước này không có gì là khó khăn cả :v<style type='text/css'> #catmenucontainer{ height:29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgO1UogJMziZgqDCPLMhLlt9tMT4ZOBIZLabd93T74Eu4dCoD9dVdmlnjIrD8DIJc_efI_U-jIfswucjCXq2AWhR19raMaS8iX23IciDgMkOdDnMLUqDIc1Tz8tpcMp-Yts26EVAu-Zriol/s1600/catmenu-namkna-ngoctra.jpg) repeat-x; display:block; padding:0px 0 0px 0px; font: 14px "Century gothic",verdana, Arial, sans-serif; font-weight:normal; border-top:1px solid #686D6F; } #catmenu ,#catmenu ul { margin: 0px 5px; padding: 0px; list-style: none; height:29px; } #catmenu a { color: #999; display: block; font-weight: normal; padding: 4px 10px 6px 10px; } #catmenu a:hover { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQNvRcUEaEWhk57gKONXmNvZh-UQ3CehOKNdnS42BZACMZCKOPxUJVUYUkvOnPQhzlDIkyFmyLJ8rPvCnKCsHj6GHVVzidcLtv29E7ITs0apv5OPIsxld665bm0IX0k71-fEOOtojDBq3c/s1600/catmenuhov-namkna-ngoctra.jpg) repeat-x; color: #fff; display: block; text-decoration: none; } #catmenu li { float: left; margin: 0px; padding: 0px; } #catmenu li li { float: left; margin: 0px 0px 0px 0px; padding: 0px; width: 130px; } #catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgO1UogJMziZgqDCPLMhLlt9tMT4ZOBIZLabd93T74Eu4dCoD9dVdmlnjIrD8DIJc_efI_U-jIfswucjCXq2AWhR19raMaS8iX23IciDgMkOdDnMLUqDIc1Tz8tpcMp-Yts26EVAu-Zriol/s1600/catmenu-namkna-ngoctra.jpg) repeat-x; width: 150px; float: none; margin: 0px; padding: 4px 10px 5px 10px; color:#E8EBEE; border-bottom:1px solid #2C3133; } #catmenu li li a:hover, #catmenu li li a:active { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQNvRcUEaEWhk57gKONXmNvZh-UQ3CehOKNdnS42BZACMZCKOPxUJVUYUkvOnPQhzlDIkyFmyLJ8rPvCnKCsHj6GHVVzidcLtv29E7ITs0apv5OPIsxld665bm0IX0k71-fEOOtojDBq3c/s1600/catmenuhov-namkna-ngoctra.jpg) repeat-x; width: 150px; float: none; margin: 0px; padding: 4px 10px 5px 10px; color:#fff; border-bottom:1px solid #2C3133; } #catmenu li ul { position: absolute; width: 10em; left: -999em; z-index:1; } #catmenu li:hover ul { left: auto; display: block; } #catmenu li:hover ul, #catmenu li.sfhover ul { left: auto; } </style><div id='catmenucontainer'> <div id='catmenu'> <ul> <li><a href='#' title='#'>Home</a></li> <li><a href='#' title='#'>Web Design</a> <ul class='children'> <li><a href='#' title='#'>HTML</a></li> <li><a href='#' title='#'>CSS</a></li> <li><a href='#' title='#'>JavaScript</a></li> </ul> </li> <li><a href='#' title='#'>Templates</a> <ul class='children'> <li><a href='#' title='#'>1 Column</a></li> <li><a href='#' title='#'>2 Column</a></li> <li><a href='#' title='#'>3 Column</a></li> <li><a href='#' title='#'>4 Column</a></li> </ul> </li> <li><a href='#' title='#'>Subscribe</a> <ul class='children'> <li><a href='#' title='#'>Email</a></li> </ul> </li> <li><a href='#' title='#'>News</a></li> <li><a href='#' title='#'>Google</a> <ul class='children'> <li><a href='#' title='#'>Yahoo</a></li> <li><a href='#' title='#'>MSN</a></li> </ul> </li> <li><a href='#' title='#'>About</a></li> <li><a href='#' title='#'>Contact</a></li> <li><a href='#' title='#'>PrivacyPolicy</a></li> </ul> </div> </div>
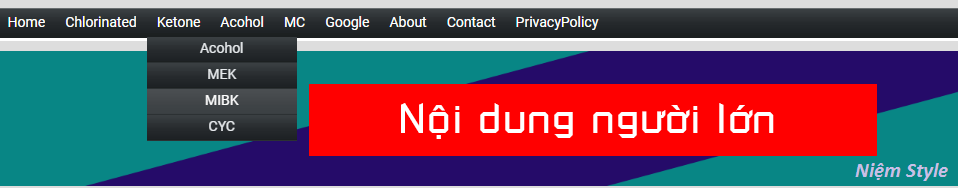
Bước 4: Lưu lại và xem kết quả.
Chúc các bạn thành công! Nếu có gì thắc mắc hãy để lại bình luận phía dưới mình sẽ giải đáp khi online.
Tham khảo ngay tại:
http://mymallvn.simplesite.com/
http://mymallvn.mystrikingly.com
http://mymallvn.eklablog.com
https://www.eklablog.com/profile/mymallvn
https://ello.co/mymallvn
https://mymallvn.doodlekit.com/
https://works.bepress.com/mymallvn/
https://mymallvietnam.blogspot.com/
https://mymallvn.page.tl/
http://mymallvn.over-blog.com/













Post a Comment