Metro UI là một kiểu giao diện dựa trên sự sắp xếp font chữ và các mảng vuông được Microsoft phát triển. Nó bắt đầu được sử dụng để thiết kế cho windows 7 và bây giờ là Windows 10.
Thực ra Metro UI được lấy cảm hứng thiết kế từ các bảng biểu của ga tàu điện ngầm (vì vậy mới có tên Metro). Các bảng biểu này có màu sắc tương phản, font chữ lớn rõ ràng và các biểu tượng trực quan. Thực ra chúng ta đã từng gặp nó trước đây trong Windows Media Center anh em nào có sử dụng máy nghe nhạc Zune thì cũng biết Metro Ui là giao diện chính của Zune.
Microsoft rất coi trọng Metro UI, nó không phải là một phong cách mà là một triết lý thiết kế mới: đơn giản, hiện đại, thuần chất công nghệ. Nó đối chọi hoàn toàn với phong cách của Apple: tinh tế, bóng bẩy, sang trọng.
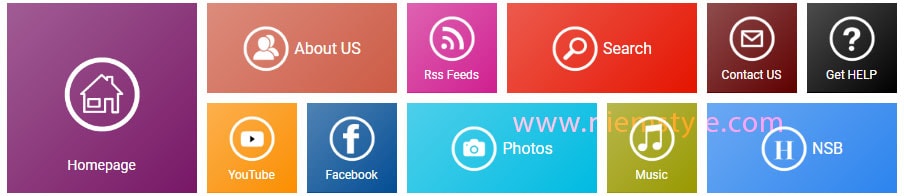
Trong bài viết này mình sẽ hướng dẫn các bạn "Tạo menu theo kiểu Metro UI đơn giản cho blogspot". Hy vọng blog của bạn có thêm 1 kiểu menu đẹp.
Tạo menu theo kiểu Metro UI đơn giản cho blogspot
Các bạn chỉ cần chèn code sau vào bất cứ nơi nào các bạn muốn nó hiển thị.<style>Lưu ý: Các bạn có thể sữa css cũng như thông tin html hiển thị theo ý muốn của các bạn. Các bạn cũng có thể thay thế các link ảnh thành link ảnh do các bạn thiết kế cũng đc. Bạn nào giỏi nữa thì kết hợp Awesome vào sẽ rất thú vị đấy.!
.MTMetroMenu {
width: 960px;
margin: auto;
}
@media screen and (max-width:960px) {
.MTMetroMenu {
width: 100%;
};
}
/* MTMetroMenu */
.MTMetroMenu {
position: relative;
}
.om-nav {
position: absolute;
width: 100%;
z-index: 999;
display: none;
}
.om-ctrlbar {
width: 100%;
height: 48px;
}
.om-ctrlitems {
margin: auto;
padding: 0px;
height: 48px;
display: inline-block;
text-align: center;
}
.om-ctrlitem {
height: 48px;
width: 48px;
display: none;
cursor: pointer;
float: left;
opacity: 0.5;
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=50)"
!important;
filter: alpha(opacity=50) !important;
/* For IE8 and earlier */;
}
.om-ctrlitem:hover {
opacity: 0.8;
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=80)"
!important;
filter: alpha(opacity=80) !important;
/* For IE8 and earlier */;
}
.om-activectrlitem {
opacity: 1 !important;
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=100)"
!important;
filter: alpha(opacity=100) !important;
/* For IE8 and earlier */;
}
.om-controlitems {
width: 960px;
margin: auto;
}
.om-controlitem {
height: 48px;
cursor: pointer;
}
.om-closenav {
float: left;
}
.om-movenext {
float: right;
}
.om-itemholder {
margin: auto;
padding: 20px 0px;
}
@media screen and (max-width:960px) {
.om-closenav {
position: absolute;
z-index: 9999;
left: 0;
top: 0;
}
.om-movenext {
position: absolute;
z-index: 9999;
right: 0;
top: 0;
}
.om-controlitems {
width: 100%;
}
.om-itemholder {
width: 100%;
};
}
.om-centerblock {
display: inline-block;
}
.om-item {
display: none;
}
.om-showitem {
margin: 5px;
float: left;
display: none;
}
/* END MTMetroMenu */
/* TILE BUTTONS */
/* Standar Buttons */
.tile-bt {
text-align: center;
cursor: pointer;
width: 90px;
height: 90px;
}
.tile-bt a {
display: block;
padding-top: 12px;
text-decoration: !important;
}
.tile-bt img {
margin: 0 auto 0 auto;
padding-bottom: 5px;
height: 48px;
width: 48px;
position: relative;
display: block;
}
.tile-bt span {
font-size: 12px;
padding-bottom: 10px;
display: block;
}
.tile-bt:active {
opacity: 0.5;
}
/* End Standard Buttons */
/* Large Buttons */
.tile-bt-large {
width: 190px;
height: 90px;
line-height: 90px;
text-align: center;
cursor: pointer;
}
.tile-bt-large a {
display: block;
text-decoration: !important;
}
.tile-bt-large img {
vertical-align: middle;
margin: auto;
padding: 0px;
position: relative;
width: 48px;
height: 48px;
}
.tile-bt-large span {
vertical-align: middle;
display: inline;
}
.tile-bt-large:active {
opacity: 0.5;
}
/* End Large Buttons */
/* Extralarge Buttons */
.tile-bt-extralarge {
text-align: center;
cursor: pointer;
width: 190px;
height: 190px;
}
.tile-bt-extralarge a {
display: block;
padding-top: 52px;
text-decoration: !important;
}
.tile-bt-extralarge img {
margin: 0 auto 0 auto;
padding-bottom: 22px;
height: 80px;
width: 80px;
position: relative;
display: block;
}
.tile-bt-extralarge span {
font-size: 14px;
padding-bottom: 20px;
display: block;
}
.tile-bt-extralarge:active {
opacity: 0.5;
}
/* End Extralarge Buttons */
/* END TILE BUTTONS */
/* SHADOW LIST */
.shadow-white, .shadow-black, .shadow-blue, .shadow-green, .shadow-red {
/*display:inline-block;*/;
}
.shadow-white:hover {
box-shadow: 0px 0px 6px 3px #fff;
-webkit-box-shadow: 0px 0px 6px 3px #fff;
-moz-box-shadow: 0px 0px 6px 3px #fff;
-o-box-shadow: 0px 0px 6px 3px #fff;
-ms-box-shadow: 0px 0px 6px 3px #fff;
}
.shadow-blue:hover {
box-shadow: 0px 0px 6px 3px #38D1F7;
-webkit-box-shadow: 0px 0px 6px 3px #38D1F7;
-moz-box-shadow: 0px 0px 6px 3px #38D1F7;
-o-box-shadow: 0px 0px 6px 3px #38D1F7;
-ms-box-shadow: 0px 0px 6px 3px #38D1F7;
}
.shadow-green:hover {
box-shadow: 0px 0px 6px 3px #AACA37;
-webkit-box-shadow: 0px 0px 6px 3px #AACA37;
-moz-box-shadow: 0px 0px 6px 3px #AACA37;
-o-box-shadow: 0px 0px 6px 3px #AACA37;
-ms-box-shadow: 0px 0px 6px 3px #AACA37;
}
.shadow-red:hover {
box-shadow: 0px 0px 6px 3px #E81750;
-webkit-box-shadow: 0px 0px 6px 3px #E81750;
-moz-box-shadow: 0px 0px 6px 3px #E81750;
-o-box-shadow: 0px 0px 6px 3px #E81750;
-ms-box-shadow: 0px 0px 6px 3px #E81750;
}
.shadow-black:hover {
box-shadow: 0px 0px 6px 3px #444;
-webkit-box-shadow: 0px 0px 6px 3px #444;
-moz-box-shadow: 0px 0px 6px 3px #444;
-o-box-shadow: 0px 0px 6px 3px #444;
-ms-box-shadow: 0px 0px 6px 3px #444;
}
/* END SHADOW LIST */
/* BACKGROUND LIST */
/* Solid Colors */
.solid-blue {
background: #00BBE2;
}
.solid-blue-2 {
background: #2C84EE;
}
.solid-darkblue {
background: #044E94;
}
.solid-violetred {
background: #781766;
}
.solid-red {
background: #E51400;
}
.solid-red-2 {
background: #E81750;
}
.solid-pink {
background: #FF539B;
}
.solid-purple {
background: #D02090;
}
.solid-orange {
background: #FB8F02;
}
.solid-orange-2 {
background: #FF6600;
}
.solid-orange-3 {
background: #DD5F37;
}
.solid-coral {
background: #CD5B45;
}
.solid-green {
background: #67B239;
}
.solid-green-2 {
background: #96BF01;
}
.solid-darkgreen {
background: #016C38;
}
.solid-olive {
background: #999900;
}
.solid-grass {
background: #CDCD00;
}
.solid-darkred {
background: #5F0000;
}
.solid-gold {
background: #FEE9AE;
}
.solid-yellow {
background: #F7D100;
}
.solid-black {
background: #000;
}
.solid-smoke {
background: #F5F5F5;
}
/* End Solid Colors */
/* MISC */
.clearspace {
clear: both;
}
.floatleft {
float: left;
}
.floatright {
float: right;
}
.none {
display: none !important;
width: 0px !important;
}
.light-text {
color: #fff;
}
.dark-text {
color: #1e1e1e;
}
.gradient {
background: -moz-linear-gradient(-45deg, rgba(255,255,255,0) 0%, rgba(255,255,255,0.3) 100%);
/* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,0.3)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255,255,255,0) 00%,rgba(255,255,255,0.3) 100%);
/* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%);
/* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%);
/* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%);
/* W3C */;
}
.margin-5 {
margin: 5px;
}
</style>
<div class='MTMetroMenu'>
<div class='tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MTMetroMenu' data-navid='om-nav'>
<a class='gradient' href='#'>
<img alt='' src='http://3.bp.blogspot.com/-Ka45aKZTBUI/VQwak2rnnmI/AAAAAAAAA50/mzOvKiiPLHw/s1600/i-home.png'/>
<span class='light-text'>Homepage</span>
</a>
</div>
<div class='tile-bt-large solid-coral shadow-red margin-5 floatleft MTMetroMenu' data-navid='om-nav'>
<a class='gradient' href='#'>
<img alt='' src='http://3.bp.blogspot.com/-vxYtWi8a5HU/VQwa1vGsarI/AAAAAAAAA58/Pp223EMQ3SE/s1600/i-messanger.png'/>
<span class='light-text'>About US</span>
</a>
</div>
<div class='tile-bt solid-purple shadow-blue margin-5 floatleft MTMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='#'>
<img alt='' src='http://4.bp.blogspot.com/-pzzZwVdf3Fk/VQwbEGOL5eI/AAAAAAAAA6E/oXvZ4CkThYk/s1600/i-rss.png'/>
<span class='light-text'>Rss Feeds</span>
</a>
</div>
<div class='tile-bt-large solid-red shadow-red margin-5 floatleft MTMetroMenu' data-navid='om-nav'>
<a class='gradient' href='#'>
<img alt='' src='http://3.bp.blogspot.com/-ImM68BYpVIc/VQwbQ8vIHhI/AAAAAAAAA6M/mbpnHo5bnQ0/s1600/i-search.png'/>
<span class='light-text'>Search</span>
</a>
</div>
<div class='tile-bt solid-darkred shadow-red margin-5 floatleft MTMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQU9MRkLYOVvSf-KqmxRHxGH51w3pAIQr_46MDMupOHOVj0FRLtcX-CEz4HdaJJjSnAZ3cKdEYlLvYR39u_au7jHEEJn7rXcHmw273j8PWYGsRccAFHBWENDTpR-ulhBCYGg43ym-CghA/s1600/mail.png'/>
<span class='light-text'>Contact US</span>
</a>
</div>
<div class='tile-bt solid-black shadow-black margin-5 floatleft MTMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg93TcUbOd0AitCallB32sPL8CzuDNIZG2kIn3Riw_ekbBsnu5mUvFeR-NQ5jLl59De4oxuuadnYVH4czbSnpk6IKenloMpc0ASZYxMQ0tItO3KFviHUjyLGtChJ2iIpKqg15Qg_OYXfEA/s1600/help.png'/>
<span class='light-text'>Get HELP</span>
</a>
</div>
<div class='tile-bt solid-orange shadow-black margin-5 floatleft MTMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTlxkTHtIJhtOE0cz1qRjCOKIW-PjkN_f5VZ_tBorewk7LkfNZJMd_YcFDHv7yYsncPx17qwFsBSStGXOOTWfmjX2Ykm2EMN4QBUAw8-XqInh6twyD-11_rAOGwChAPgV0cnuMAzeBou0/s1600/youtbe.png'/>
<span class='light-text'>YouTube</span>
</a>
</div>
<div class='tile-bt solid-darkblue shadow-blue margin-5 floatleft MTMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbmA4bciXEbPTUuymb7LA12JX8go44p3nVlim1qEknQLABF-L-IQIEOdqnysJGa7VDMeWxnusFICgJtmPQS2JtVV90EtAcNz-7_RiQpQmfVMK_QV3NBd80UMFFhVMXuFApIRlhYUgS6Dk/s1600/face.png'/>
<span class='light-text'>Facebook</span>
</a>
</div>
<div class='tile-bt-large solid-blue shadow-blue margin-5 floatleft MTMetroMenu' data-navid='om-nav'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpnDIx9HMUPyspmWaEbz0Ezb69Zoax6OtlaGgC78bULdO5g1i2b2MDOfnVZDAjp4thyphenhyphenmSha3Y_c2ISBN3hrcNt7kSpb5u3ztptAW4yFKv6nV75T0OznCgmXeOTaloI7yuUOYWH3ebkDWg/s1600/photo.png'/>
<span class='light-text'>Photos</span>
</a>
</div>
<div class='tile-bt solid-olive shadow-green margin-5 floatleft MTMetroMenu' data-navid='om-nav2'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoPb_Kebbe4XGHFGZwrzkOat238BtL8QZ-Kym67BN7pQih1kW9lwoWHk3vWmwxBbU2eTt3imljSTCM-FAdErFmDKvqxrHxiqKZyEPcvZJs6-P9Ljuoh0Ggdw7LMhMlnXubFG9aWIiFphA/s1600/music.png'/>
<span class='light-text'>Music</span>
</a>
</div>
<div class='tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MTMetroMenu' data-navid='om-nav'>
<a class='gradient' href='#'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJuAwNa7blV210Y3IrFxcmQvELdEuAVVtGthpkUWbi60eNNtaNyl2p_vDiwS1m5Gs6iR_HtUI1KsQHouT0cvjLgW4rvEV2ZTA-daVp083gKMlHXQyiCu7Nh5Flf7WEhSs4XtsrYEuDNuU/s1600/HBT.png'/>
<span class='light-text'>NSB</span>
</a>
</div>
</div>













đẹp và chất đấy anh
ReplyDeletebuổi chìu vui vẻ nha anh
hihi cám ơn em <3
Deletehay đấy a
ReplyDeleteCám ơn hacker nhé!
DeleteCái này chỉ hợp với mấy cái theme dạng như của Anh Phú Cường, Dân 47. Em thì thấy vậy >< còn không liên quan nhưng cái Menu này nó khá bắt mắt vả lại thêm phần nó hơi nặng, load chậm anh ạ, em đã test nhưng thấy chậm quá nên em gỡ ra.
ReplyDeleteCó js đâu mà nặng =)))))))
DeleteEm thấy nó nặng =)
Delete@@ chỉ có css với html mà lag ư. Có tí js nào đâu mà là. ảnh thì nén siêu nhỏ mà:)
ReplyDeleteEm thì cảm nhận vậy thôi. Haha
DeleteNhưng em thì thấy button đẹp :3
DeleteMàu nhìn cổ cổ, thay lại đẹp hơn
ReplyDeletechú thì biết cái gì mà nói :p
DeleteNone
DeleteBlock
DeleteNòn
DeleteButton chất quá
ReplyDeleteCám ơn em <3
DeleteBLOG ANH CÓ LÚC LOAD RẤT NHANH CÓ LÚC LOAD KO XONG KO BIẾT VÌ SAO LUÔN
ReplyDeleteCái đó là lúc do lúc a edit hay tắt mở cái chế độ ẩn js ý.
Deletebị hơi khó chệu
Deletechất quá anh
ReplyDeletethanks em <3
DeleteCái menu nhìn giống cái màn hình trang chủ điện thoại lumia hồi đó nhỉ ?
ReplyDeletewindow phone đó em
DeleteQuá Ngon :V
ReplyDeletengon thì nhai nuốt vào mà ăn nha :v
Deletevị nó mặn mặn
DeleteCái này theo kiểu của hệ điều hành Window Phone này
ReplyDeleteừ kiểu cũ đó em
DeleteĐiện thoại Lumia từng làm công động điên đảo một thời đó a :D
Deletebuổi chìu vui vẻ nha anh
ReplyDeleteok cám ơn em...
Deleteđẹp và chất đấy a
ReplyDeletecám ơn em :)
DeleteĐẹp
ReplyDeletevào blog a đừng cmt ít vậy nha, cmt nhiều nhiều lên góp ý chứ!
Delete