Chào mọi người! cũng đã lâu rồi cũng chưa có bài gì mới cho mọi người. Hôm nay lại hăng máu đam mê lên nên kiếm cái hiệu ứng button đẹp này chia sẽ cho mọi người.
Hiệu ứng button này có gì đặt biệt:
Các bạn có thể chỉnh sữa màu sắc ở CSS theo ý thích của các bạn nhé!
Như vậy là khá đơn giản để có một button đẹp và chuyên nghiệp để sử dụng đúng không nào. Hy vọng bài viết sẽ có ích cho các bạn. Chúc các bạn thành công!
Hiệu ứng button này có gì đặt biệt:
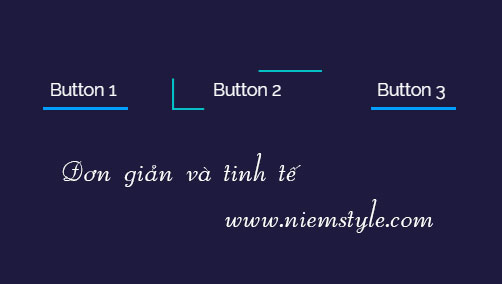
- Đơn giản, dễ nhìn, thích mắt.
- Hoàn toàn làm bằng CSS, ko có Js nên sẽ không ảnh hưởng đến tốc độ blog.
- Giúp chúng ta thể hiện được cá tính của mình trên từng bài viết: tinh tế :v
Hướng dẫn cách làm button
Bước 1: Các bạn chèn CSS sau trên thẻ ]]></b:skin>#personal {Bước 2: Chèn HTML hiển thị button vào bài viết (hoặc là bất cứ đâu bạn thích)
color:white;
text-decoration:none;
position:absolute;
bottom:15px;
right:2%;
}
.spot {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.svg-wrapper {
margin-top: 0;
position: relative;
width: 150px;
height: 40px;
display: inline-block;
border-radius: 3px;
margin-left: 5px;
margin-right: 5px
}
#shape {
stroke-width: 6px;
fill: transparent;
stroke: #009FFD;
stroke-dasharray: 85 400;
stroke-dashoffset: -220;
transition: 1s all ease;
}
#text {
margin-top: -35px;
text-align: center;
}
#text a {
color: #000;
text-decoration: none;
font-weight: 100;
font-size: 1.1em;
}
.svg-wrapper:hover #shape {
stroke-dasharray: 50 0;
stroke-width: 3px;
stroke-dashoffset: 0;
stroke: #06D6A0;
}
<!--start button -->
<div class="svg-wrapper">
<svg height="40" width="150" xmlns="http://www.w3.org/2000/svg">
<rect id="shape" height="40" width="150" />
<div id="text">
<a href="/"><span class="spot"></span>Demo</a>
</div>
</svg>
</div>
<!--Next button -->
<div class="svg-wrapper">
<svg height="40" width="150" xmlns="http://www.w3.org/2000/svg">
<rect id="shape" height="40" width="150" />
<div id="text">
<a href="/"><span class="spot"></span>Download</a>
</div>
</svg>
</div>
<!--End button -->
Xem DEMO button
Các bạn có thể chỉnh sữa màu sắc ở CSS theo ý thích của các bạn nhé!
Như vậy là khá đơn giản để có một button đẹp và chuyên nghiệp để sử dụng đúng không nào. Hy vọng bài viết sẽ có ích cho các bạn. Chúc các bạn thành công!













ngon phết :(((
ReplyDeletengon sao để mặt buồn vậy e?
Deletemáy cái này ăn đc hay sao mà ngon nhỉ???
Deleteông Huy kì ghê nha -,-
DeleteHiệu ứng quá ngầu. Có mùi tinh tế của Niệm Style :)
ReplyDeletehaha chỉ quen thuộc mới hiểu :v
DeleteTrên codepen hẳn một mả đó anh, trên đó cũng nhiều cái đẹp lắm
ReplyDeleteđâu - đưa link a xem với
DeleteButton thứ 3 đâu mất rồi ô ơi :))
ReplyDeleteđương nhiên là xóa đi rồi :v
Deletethế cái background cũng phải xóa cái thứ 3 đi chứ a :))))
Deleteđẹp một cách tinh tế :v
ReplyDeletehihi tính tế quay trở lại :v
Delete- đẹp phết
ReplyDeleteKlq síu nha a Niệm. Cái hình con trỏ chuột anh có để ý nó bị lem màu không???
ReplyDeletenó đổ bóng chứ lem màu gì đâu em?
DeleteBlog anh cỡ này màu mè qtqđ :)
ReplyDeletevậy là bớt màu lắm rồi đó em, chứ mấy hôm trước còn dữ hơn nữa à :v
DeleteĐẹp đó N ạ :)
ReplyDelete<3 thank you
DeleteĐẹp quá :D
ReplyDeletethanks moak moak <3 <3
DeleteButton hơi bị thô
ReplyDeletetùy người nhìn thôi em :)
DeleteButton chất quá a Niệm <3
ReplyDeleteCám ơn em <3
Deleteđẹp đó
ReplyDeleteThanks em.
Delete