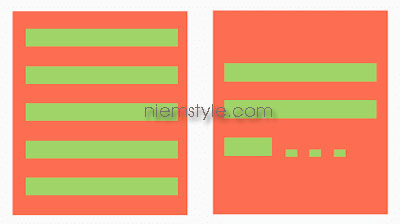
Trong khi thiết kế, chỉnh sửa giao diện, viết nội dung Blog, nếu bạn muốn khống chế khu vực mà đoạn văn bản có thể được hiển thị, đơn giản bạn chỉ cần giới hạn số dòng mà đoạn văn bản có thể hiển thị bằng cách sử dụng CSS.
Xem code ví dụ:
Xem code ví dụ:
.max-lines{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: N; /*số dòng muốn hiện */
font-size: F; /*cỡ chữ, đơn vị px */
line-height: X; /* khoảng cách giữa các dòng, đơn vị em*/
max-height: F*N*X; /* chiều cao tối đa đoạn văn bản = (cỡ chữ) x (số dòng) x (chiều cao) */
}
Cách sử dụng
Khi muốn sử dụng, bạn thêm class "max-lines" cho đoạn văn bản đó, có thể xem DEMOÁp dụng
Bạn có thể áp dụng cách này để khống chế, giới hạn số dòng của tiêu đề bài viết trên trang chủ để không làm vỡ Layout, bạn chỉ cần chỉnh sửa CSS tương tự bên dưới là được:h2.post-title, h2.post-title a {Đây là vấn đề về mặt thẩm mỹ thường xuyên để canh chỉnh hàng chữ mà chúng ta cần sử dụng. Hy vọng sẽ giúp ích cho các bạn trong việc thiết kế.
font-size: 20px;
line-height: 1.3em;
color: #3b5998!important;
margin: 0 0 5px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
max-height: 52px;
}
Bài viết thuộc quyền quản lý bởi: Trucnt















This comment has been removed by a blog administrator.
ReplyDeleteko có lk với nhau, đừng có đi spam.
DeleteAnh ơi blog em là blog Thủ Thuật Hay mà a @@
DeleteWtf @@ sao em ko ghi rõ ra, để a sửa cho.
DeleteBlog cũ của e là Thủ Thuật Hay đó. E thay URL mới với mô tả mới là
DeleteURL : https://www.kienpsdblog.com/
Mô tả : Kiên PSD Blog a thay dùm e
ok em để a đổi
DeleteA qua blog e xem cái popularpost e giới hạn 1 dòng sao :v e toàn học php giờ nhìn css rối vc
ReplyDeletehôm qua a ko xem đc, hôm nay thấy ok rồi đó :)
Deletecái này áp dụng ở trang chủ thì ok hơn :p
ReplyDeleteáp dụng mọi nơi, miễn đẹp là đc :)
Deletek thấy anh làm về ảnh bìa fb nhỉ :v
ReplyDeletecái đó dễ mà đại trà quá nên a ko thích lắm :)
DeleteTên: Tôi Viết Code
ReplyDeleteLink: https://toivietcode.com/
Em đã đặt cho anh ạ!
a ko truy cập đc web của em.
Delete