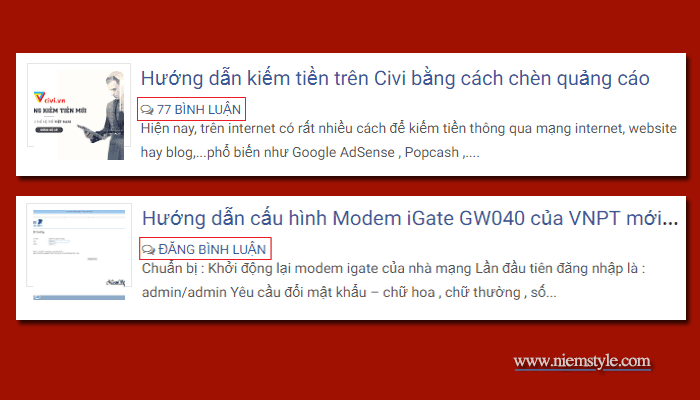
Đây là đoạn code ngắn khá tiện dụng để Hiển thị số bình luận (comment) cũng như là Đăng bình luận. Mục đích của nó sẽ giúp đọc giả đánh giá khái quát về bài viết ngoài post-outer và đưa đọc giả đến nơi viết bình luận một cách nhanh nhất.
Giả sử như mình là một đọc giả có tâm, vào Blog bạn bè nhìn vào số comment của bài nào ít comment thì mình sẽ vào bài đó để kéo comment bài đó lên. Cơ bản là bạn nào cũng thích được người khác comment mà. hihi.
Để thực hiện các bạn chỉ cần đặt đoạn code phía dưới vào nơi mình muốn hiển thị ở ngoài trang chủ, thường thì mọi người hay đặt trong phần post-outer
Các bạn cũng có thể bổ sung CSS cho nó để nó thêm đẹp và bắt mắt hơn cũng được.
Nếu thấy hữu ích hãy để lại 1 comment để ủng hộ mình nhé!
Giả sử như mình là một đọc giả có tâm, vào Blog bạn bè nhìn vào số comment của bài nào ít comment thì mình sẽ vào bài đó để kéo comment bài đó lên. Cơ bản là bạn nào cũng thích được người khác comment mà. hihi.
Để thực hiện các bạn chỉ cần đặt đoạn code phía dưới vào nơi mình muốn hiển thị ở ngoài trang chủ, thường thì mọi người hay đặt trong phần post-outer
<span class='post-comment'><i class='fa fa-comments-o' style='color:#777;'/>Các bạn có thể sữa chữ ĐĂNG BÌNH LUẬN và BÌNH LUẬN thành chữ khác hay hơn như BÌNH LOẠN chẳng hạn.
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 0'>ĐĂNG BÌNH LUẬN<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> BÌNH LUẬN<b:else/><data:post.numComments/> BÌNH LUẬN</b:if> </b:if></a>
</b:if>
</span>
Các bạn cũng có thể bổ sung CSS cho nó để nó thêm đẹp và bắt mắt hơn cũng được.
Lời Kết
Đây chỉ là một mẹo nhỏ, hi vọng sẽ giúp ích gì đó cho các bạn. Chúc các bạn thành công.Nếu thấy hữu ích hãy để lại 1 comment để ủng hộ mình nhé!













"Đó là cả một sự tinh tế"
ReplyDeleteHay thiệt, vừa nghĩ xem làm ntn để thiết lập thì ô đã có bài hướng dẫn rồi :v
ko ngờ mình lại tinh tế đến thế :v
DeleteThêm v nó có thêm % lag template ko a
ReplyDeleteko nha em, vì đây nó ko có js nên ko lag đâu.
Deleteicon con chuột chất quá
ReplyDeletechỉ là cái hình thôi em :)
Deletecái quảng cáo đẹp quá a (y)
ReplyDeletequảng cáo nào đẹp vậy e?
ReplyDeletehay quá a mà cái fonts ở cmt hay thế :D
ReplyDeleteĐó là 1 sự tinh tế :v
DeleteCó một sự tinh tế ở trong bài viết này :) ơ cái font ở khung cmt hay qá a <3
ReplyDeletemấy đứa này riếc rồi nhiễm cái chữ tinh tế của a rồi hả :v
Deletetemp nhìn hơi xấu :v mak đc cái load mướt vl
ReplyDeletecám ơn em.
DeleteHẹp pi nìu zía hẹp pi nìu ziaaaaaaaa :v Nghe nhạc là thấy trong người rạo rực rồi :D
ReplyDeleteLớn rồi còn ham tết thế à :v
DeleteChủ yếu tụ tập các anh em, nhậu chết bỏ á ông :))
DeleteThế là vui rồi còn gì bằng :v
Deletepost-outer là class mà có phải temp nào cũng vậy đâu
ReplyDeleteý là nói bài viết ngoài trang chủ ý
DeleteGood :v
ReplyDeletequá chất, lâu nay em bận ôn thi nên tt không đầy đủ, xin lỗi a <3 Sau kì thi này hứa sẽ tt đầy đủ cho admin
ReplyDeleteGiao diện toicode bình share đẹp đó ô, dùng thử xem nó seo tốt k thì xài cho ngon :D
ReplyDeleteTui cũng để ý lâu rồi. Để khi nào rãnh tui nghiên cứu thử sao
Deletetiện ích <3
ReplyDelete<3
DeleteLâu r chưa ra bài mới nhể ?
ReplyDeleteTại làm biến, có bài mới nhưng chưa muốn ra :v
DeleteGiờ ae mình chỉ xào nấu lại các bài cũ đc thôi :3 bận quá thì phải.
ReplyDeleteh viết theo kiểu có gì viết nấy thôi chứ cũng ko nhất thiết là thủ thuật nữa.
Delete